Slow Fashion Product Catalog
A PoolParty Taxonomy Case Study
Project Overview
The Slow Fashion Product Catalog is an e-commerce taxonomy and ontology case study built using PoolParty Semantic Suite. It simulates a structured taxonomy for a hypothetical women's sustainable apparel brand, designed to support accurate product classification, metadata tagging, and faceted search functionality.
This project demonstrates real-world taxonomy design for e-commerce use cases, including hierarchical structure, attribute modeling, class-instance relationships, and synonym control. Key focus areas include semantic clarity, scalability, and tagging logic aligned with best practices from Heather Hedden’s taxonomy methodology.
All design decisions reflect strategic prioritization rather than exhaustiveness. The goal was to show professional logic, not build a full catalog.
Jump to Section
Tools & Standards Used
1. PoolParty Semantic Suite
Primary platform used for controlled vocabulary and ontology modeling. Built hierarchical taxonomy branches with synonym and related term support, defined custom ontology classes and relations, modeled faceted attributes, and connected thesaurus terms to ontology structures via synchronized concept schemes.
2. SKOS (Simple Knowledge Organization System)
Employed SKOS vocabulary to structure taxonomy concepts with elements such as broader / narrower relationships, prefLabel, altLabel, hiddenLabel, notation, scopeNote, and definition. This approach established clear semantic relationships and enhanced tagging accuracy across the catalog.
3. RDF & Linked Data Principles
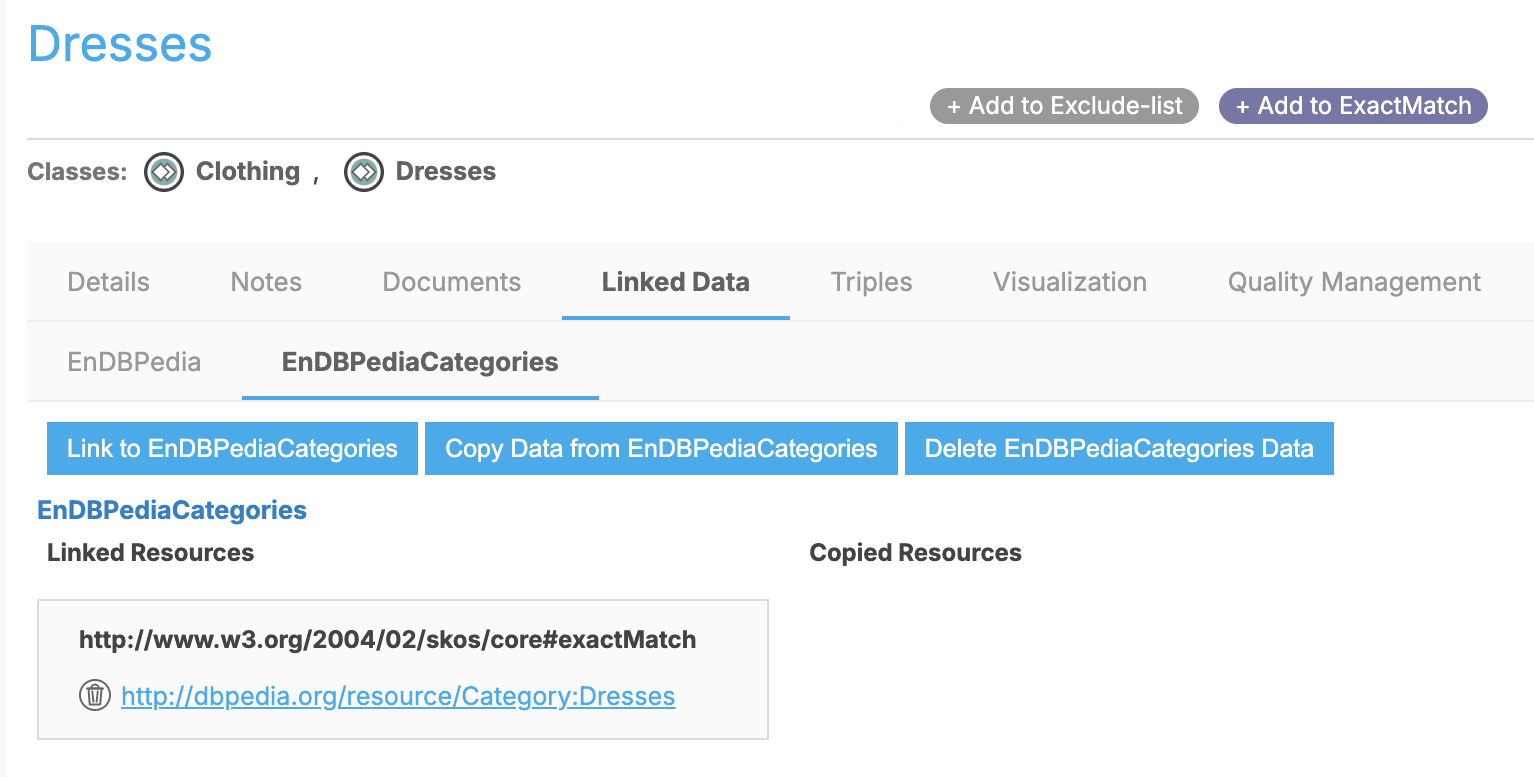
Demonstrated basic semantic web practices by linking internal concepts (e.g., Dresses) to external resources (e.g., DBpedia) using skos:exactMatch. This simulated cross-system data interoperability and metadata enrichment.
“Dresses” concept enriched with external reference via skos:exactMatch to DBpedia.
3. Heather Hedden’s Controlled Vocabulary Guidelines
Applied throughout the project to guide taxonomy structure, labeling logic, relationship types, plural conventions, and tagging governance. Based on her formal course Taxonomies & Controlled Vocabularies.
4. WebVOWL
Utilized as a supplementary tool to visualize the custom ontology structure, showcasing how classes, relations, and attributes connect conceptually.
Approach
This project employed a hybrid thesaurus-ontology approach in PoolParty to model a realistic e-commerce taxonomy system. Concepts were created in the Thesaurus Management view following SKOS principles, then enhanced with semantic relations, attributes, and classification rules developed in the Ontology Management view.
1. Scope Definition & Planning
The taxonomy represents a curated product catalog for a hypothetical slow fashion brand, featuring a limited yet strategically selected range of categories, attributes, and relationships.
Breadth was prioritized over depth to demonstrate governance logic, attribute modeling, and semantic relationships without inflating the hierarchy.
2. Category & Attribute Modeling
Product categories (e.g.,
Tops,Dresses,Footwear) were structured hierarchically using SKOSbroader/narrowerrelationships. Top-level product concepts were linked to corresponding ontology classes.Faceted attributes such as
Color,Material,Print, andSleeve Typeswere modeled as separate concept schemes and linked to product classes via custom ontology relations (e.g.,hasColor,hasMaterial).Each attribute was defined as a controlled vocabulary to support precise tagging, filtering, and scalable expansion.
3. Ontology Integration
Custom ontology classes were created for high-level product types (e.g.,
Clothing,Accessories), with semantic relations (e.g.,hasPrint) defined at the class level. Attribute properties such asSKUandWeight(lbs)were assigned exclusively to theProduct Modelclass to represent instance-level metadata.The thesaurus was synchronized with the ontology via a shared custom concept scheme, enabling dual-view access and consistent alignment between SKOS taxonomy terms and OWL ontology structures.
4. Labeling & Metadata Strategy
Every concept includes a consistent set of metadata:
prefLabel(plural only),altLabel(true synonyms),hiddenLabel(mobile typos, misspellings, and regional variations),notation,scopeNote, anddefinition.SKOS notations were assigned using a clear prefix system to support export, readability, and bulk data operations.
5. Strategic Relationship Modeling
Related Terms (RTs) were added between semantically adjacent categories (e.g.,
Blouses↔Shirts,Sun Hats↔Bucket Hats) to reflect real-world product ambiguity and improve search UX.No artificial hierarchy was introduced where a faceted or associative approach was more appropriate.
6. Governance Simulation
Notes fields were used to simulate editorial policies, tagging guidelines, and review reminders.
Scope notes were carefully crafted to avoid edge-case overload and maintain conceptual clarity.
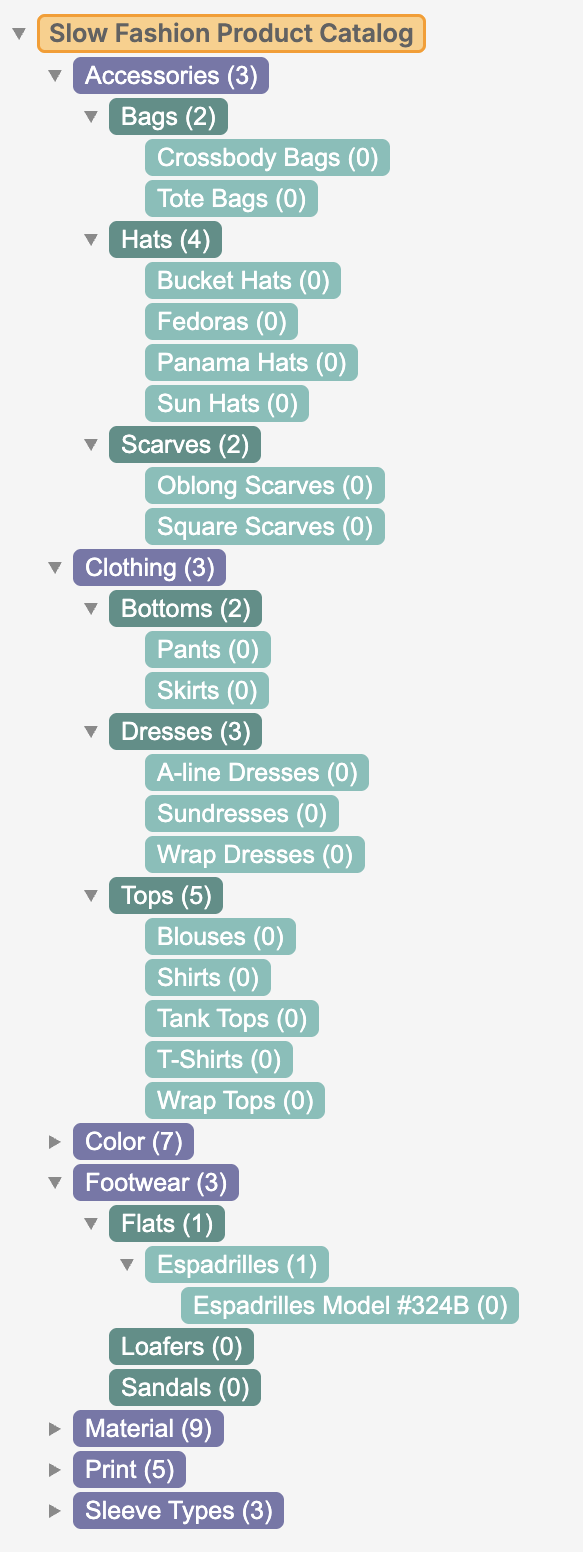
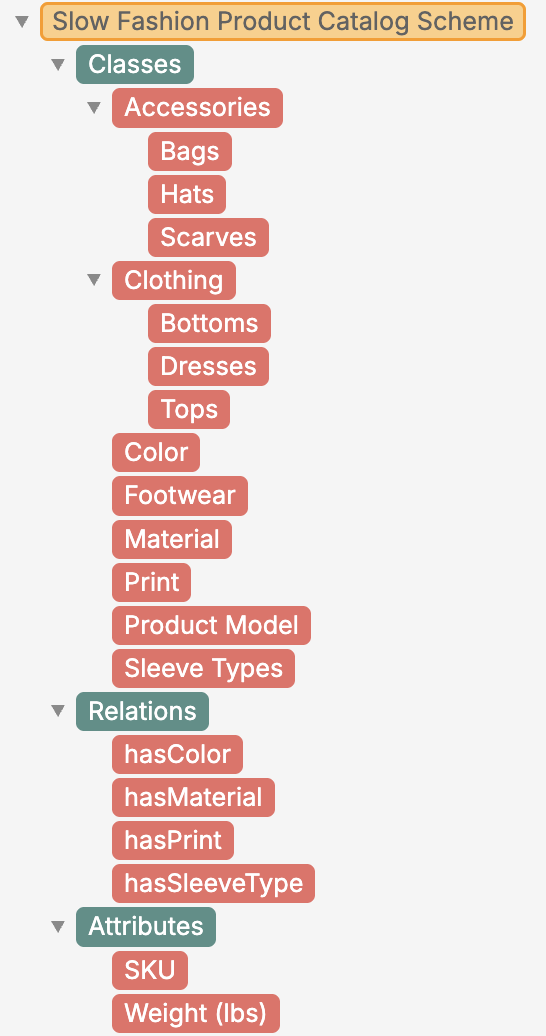
Expanded taxonomy hierarchy of top-level product categories and subcategories
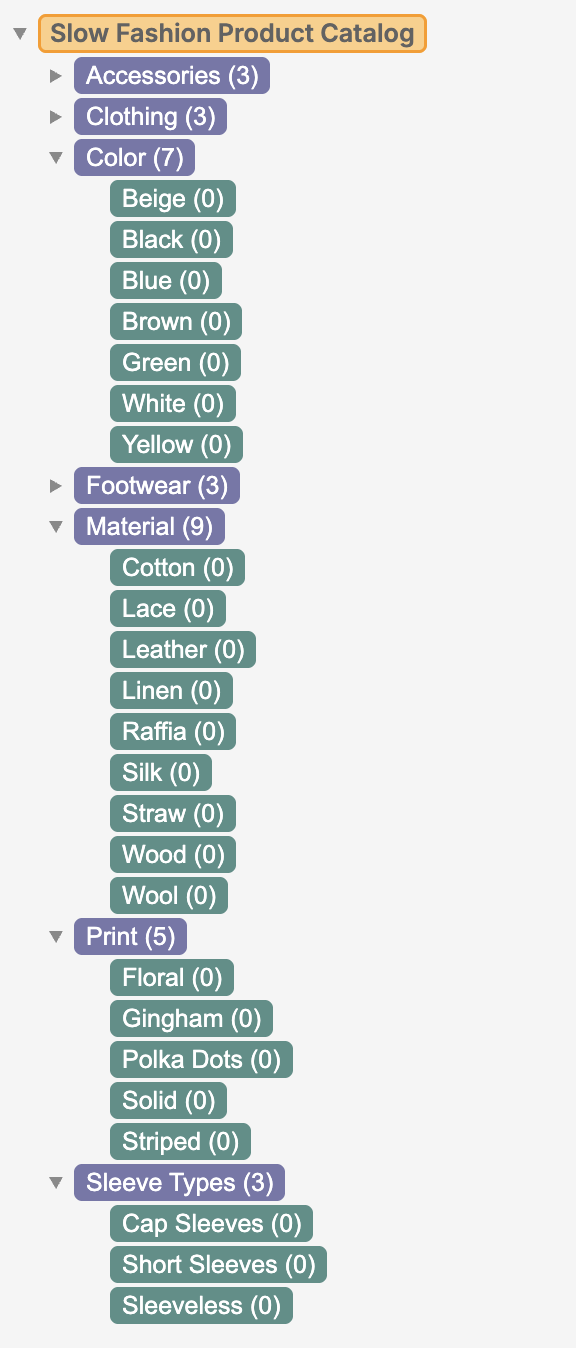
Detailed view of attribute value sets for faceted classification and controlled vocabularies.
Key Design Decisions
This section outlines the strategic modeling choices made to ensure clarity, scalability, and real-world applicability of the taxonomy. Each decision reflects industry best practices from Heather Hedden’s course, enriched by practical e-commerce use cases.
1. Plural-Only Labels
All prefLabel and altLabel entries use plural forms in line with standard catalog practice. Singular forms were excluded entirely—even from hiddenLabel—to maintain consistent concept granularity and emphasize that taxonomy terms represent product categories rather than individual items.
2. Attributes Modeled as Separate Concept Schemes
Product attributes such as Color, Material, Print, and Sleeve Types were modeled as independent concept schemes—not as narrower terms or related concepts. This approach reflects faceted classification design and aligns with real-world PIM and CMS systems that implement attribute filtering. It also prevents semantic confusion between product categories and attribute characteristics.
3. Category-Specific vs. Shared Attributes
Universal attributes (e.g., Color, Material) were scoped for cross-category use, while context-specific attributes (e.g., Sleeve Types) were modeled separately. This approach prevents the misapplication of irrelevant facets and enables attribute schemas to expand modularly and logically.
4. Flat Structures When Hierarchy Adds No Value
Categories like Wrap Dresses, Tank Tops, and Sundresses were not subdivided into narrower subtypes. Instead, variations such as material, sleeve length, and print were captured through facets rather than added hierarchy. This approach supports scalable governance and reflects best practices in e-commerce catalogs, avoiding excessive nesting that complicates tagging workflows.
5. Related Terms for UX Logic, Not Semantic Hierarchy
relatedMatch (RT) relationships were added between categories such as:
Shirts↔BlousesSun Hats↔Panama Hats↔Fedoras
These connections represent user mental models and search behavior rather than strict taxonomy hierarchy. They improve tagging accuracy and help reduce ambiguity in filtering workflows.
6. Use of Scope Notes and Definitions
All primary concepts include both a scopeNote and a definition. Scope notes specify intended use and tagging boundaries (e.g., “do not confuse with…”), while definitions provide a clear description of the core concept. Together, these metadata elements support indexer guidance, enhance search precision, and ensure consistent taxonomy governance.
Metadata for Wrap Dresses – Demonstrates applied labeling logic, semantic relations, and concept-level metadata enrichment in taxonomy view.
7. Hidden Labels for Tagging Precision
hiddenLabel entries were used selectively to capture common mobile typos, regional variations, and spelling differences (e.g., “sundres” for Sundresses). This enhances tagging accuracy and expands search query matching without cluttering the visible label set.
8. Intentional Omission of Redundant Categories
Categories such as “Silk Scarves” or “Denim Jeans” were intentionally excluded to prevent duplication based on material. These distinctions are managed via the Material facet rather than hierarchical categorization, supporting clearer governance and avoiding taxonomy bloat.
9. Espadrilles as a Class with an Instance
To demonstrate class–instance modeling, the Espadrilles category includes a simulated product instance (Espadrilles Model #324). Metadata such as SKU (integer) and Weight (lbs) (float) were applied to this instance using custom ontology attributes. This approach illustrates how taxonomy concepts can link to detailed product-level metadata within a real-world catalog system.
10. Governance Metadata Included
Each major category incorporates simulated governance metadata, including last reviewed dates, review reminders, and tagging guidelines. These elements reflect real-world taxonomy maintenance practices and lifecycle management.
Ontology Structure
Beyond the SKOS-based taxonomy, this project implemented a custom OWL ontology to define richer semantic relationships. This enabled concepts to be connected not only hierarchically but also through class-based attributes, semantic relations, and instance-level metadata.
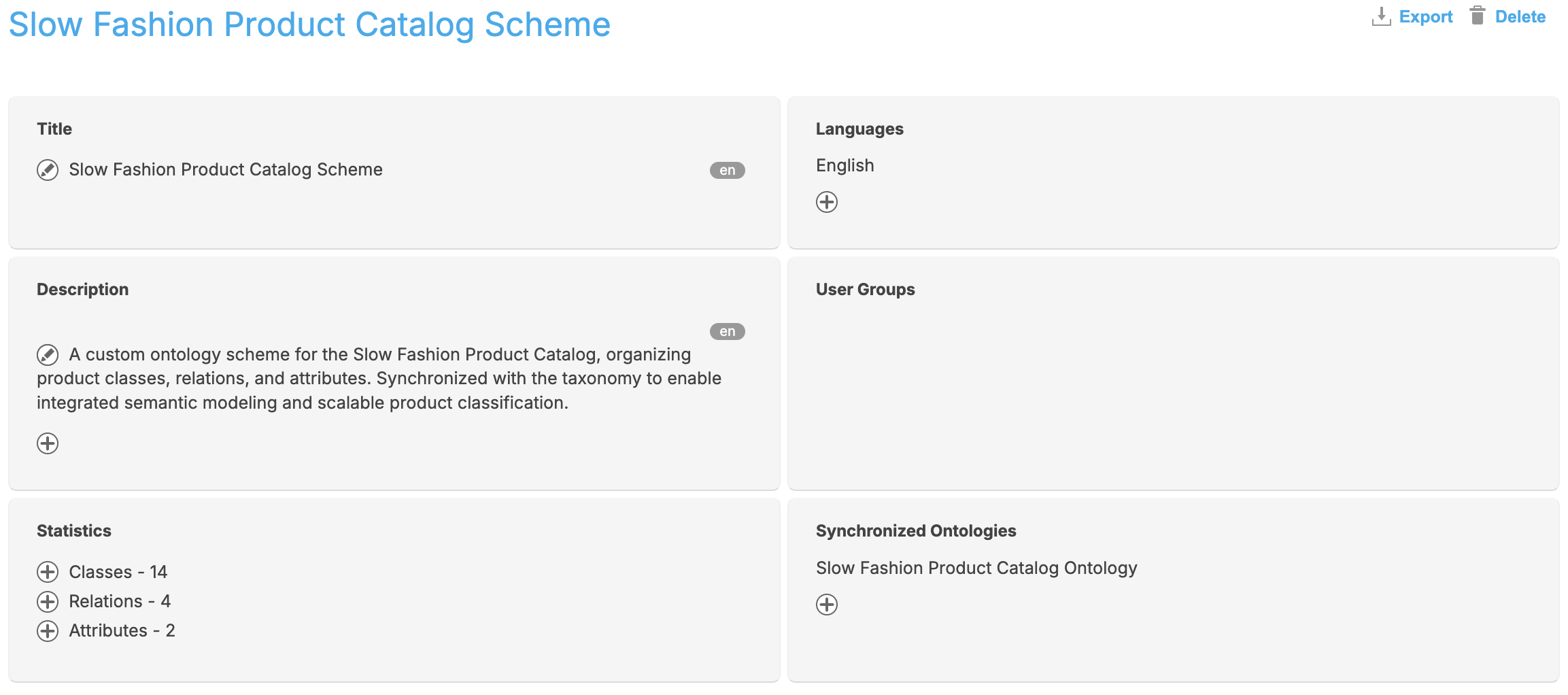
1. Custom Ontology Scheme
A domain-specific ontology was developed in PoolParty’s Ontology Management using a top-down modeling approach. This ontology was stored as a dedicated concept scheme and synchronized with the taxonomy through shared URIs. Following synchronization, taxonomy concepts incorporated both SKOS-based metadata (preferred labels, broader /narrower, alt/hidden labels) and OWL-based relationships (e.g., hasMaterial) and attributes (e.g., SKU, Weight (lbs), enabling a hybrid semantic modeling framework.
Custom scheme for the ontology structure, defined in PoolParty’s Ontology Management view.
2. Product Classes
Defined as top-level ontology classes (e.g., Clothing, Footwear, Accessories) to categorize related products. These classes were assigned to taxonomy concepts via rdf:type enabling each concept to inherit class-specific attributes.
3. Faceted Relations
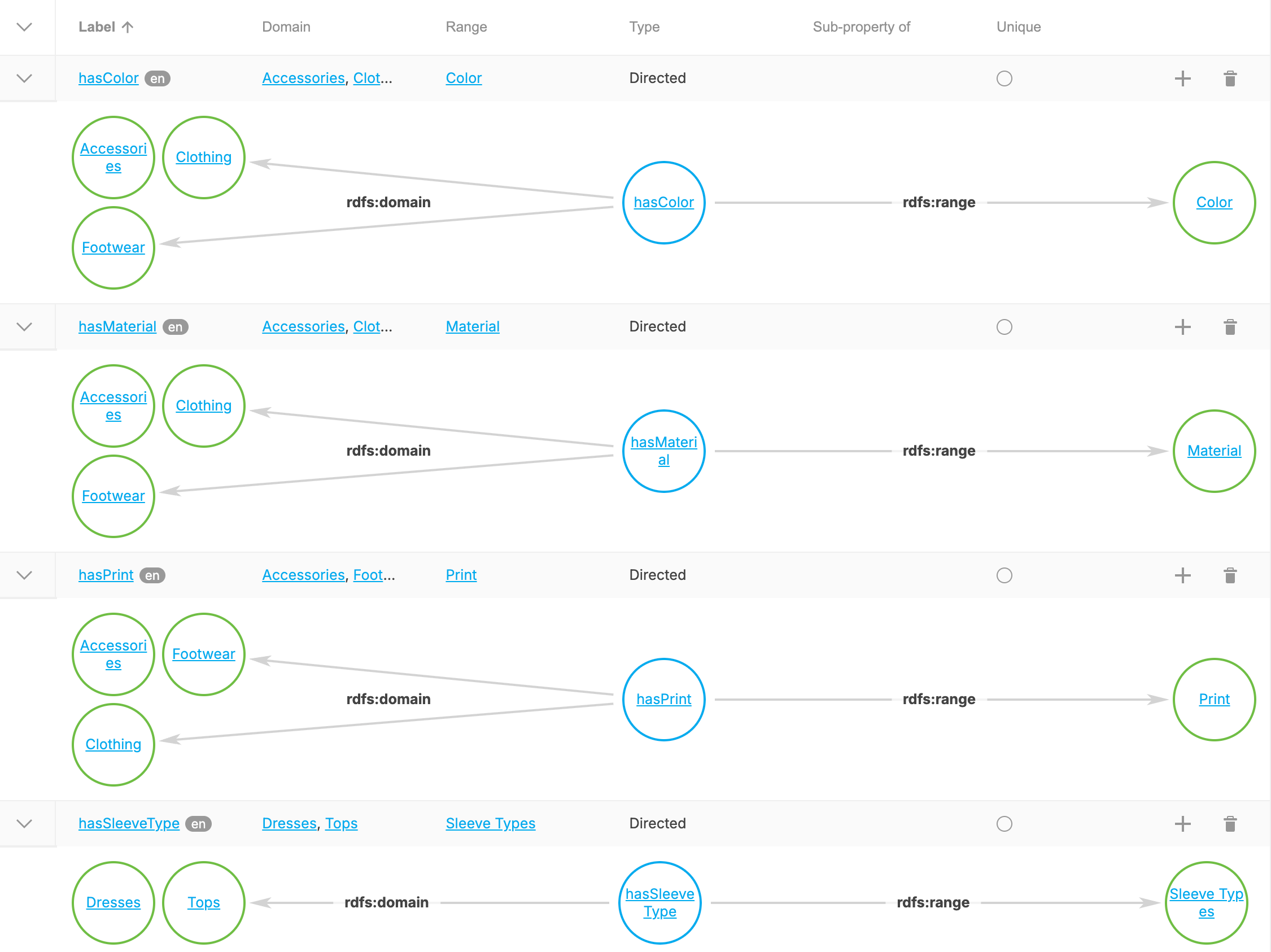
Relations for attributes such as hasColor, hasMaterial, hasSleeveType, and hasPrint were created as object properties. Each relation was assigned a domain (the relevant product class) and a range (the corresponding attribute value concept), enabling effective faceted filtering logic.
Ontology relations with defined domains and ranges, illustrating attribute linkage between product classes and value sets.
Scheme metadata for “Wrap Dresses” showing linked faceted attribute values for color, material, print, and sleeve type.
4. Attributes
Datatype properties described unique product model instances, including Weight(lbs) (Float) and product identifiers like SKU (String). These were modeled specifically as instance-level metadata to distinguish individual products from broader categories.
5. Class-Instance Simulation
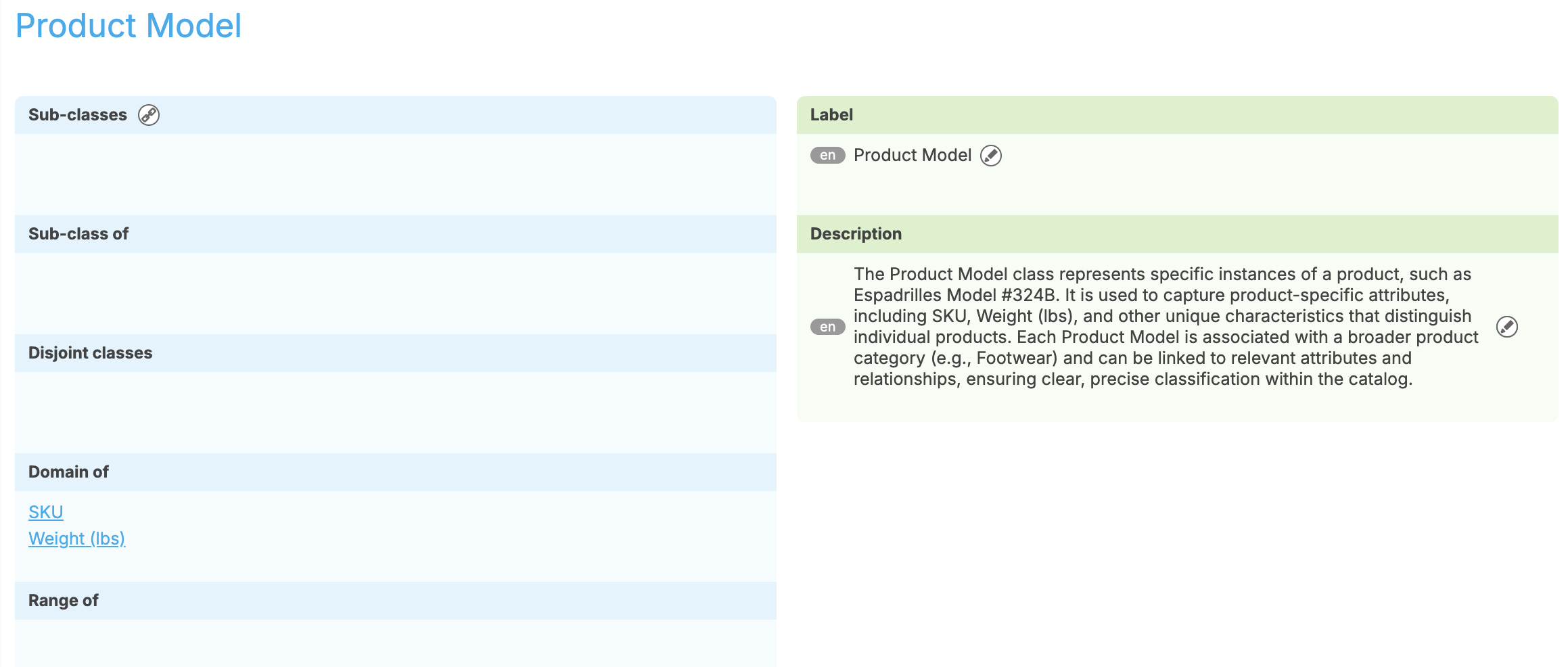
The Product Model class was used to simulate an instance (Espadrilles Model #324) of the broader concept Espadrilles. This setup ensures that instance-specific metadata such as SKU and Weight apply only to product models, not to general category concepts.
6. Multi-Class Membership
Subcategory concepts inherited the classes of their broader categories and, in some cases, belonged to multiple classes simultaneously (e.g., T-Shirts linked to both Clothing and Tops). This multi-class modeling was managed through ontology class links rather than SKOS hierarchy, preserving semantic integrity and SKOS compliance.
Class-Instance Modeling
To demonstrate support for product-level metadata, the taxonomy incorporates a simulation of class-instance modeling using OWL principles. While PoolParty lacks native full instance management, this demo uses its semantic tools to simulate product-level instances within the taxonomy.
Use Case:
The concept
Espadrilles—a footwear type categorized underFlats—was selected to illustrate how individual product models can be represented.
Simulated Instance:
Espadrilles Model #324Bwas modeled as a specific instance ofEspadrillesby assigning it to the custom ProductProduct Modelclass. This created a distinct node reflecting an actual product variation, rather than a general product type.
Product Model class view in PoolParty Ontology Management showing domain links to SKU and Weight attributes, illustrating instance-level metadata applied to specific product models like Espadrilles Model #324B.
Metadata Application:
The instance was enriched with custom datatype properties, including:
SKU: A string-based identifier (FW_FL_ES_324_BEIGE)Weight (lbs): A float value for shipping and logistics
Taxonomy Alignment:
This approach allows instance-level metadata (like
SKUand weight) to be applied only to product models, while general categories likeEspadrillesremain abstract and unburdened by instance-specific fields. This preserves semantic clarity while demonstrating readiness for PIM-level data modeling.Portfolio Value:
Although only a single instance is included in this demo, the structure mirrors real-world use cases—where each class (e.g.,
Espadrilles) might support dozens or hundreds of specific models in a production taxonomy. This simulation demonstrates both conceptual fluency and technical adaptability in designing scalable product taxonomies.
Simulated product instance (Espadrilles Model #324) defined as a member of the Product Model class.
Class-Level Modeling
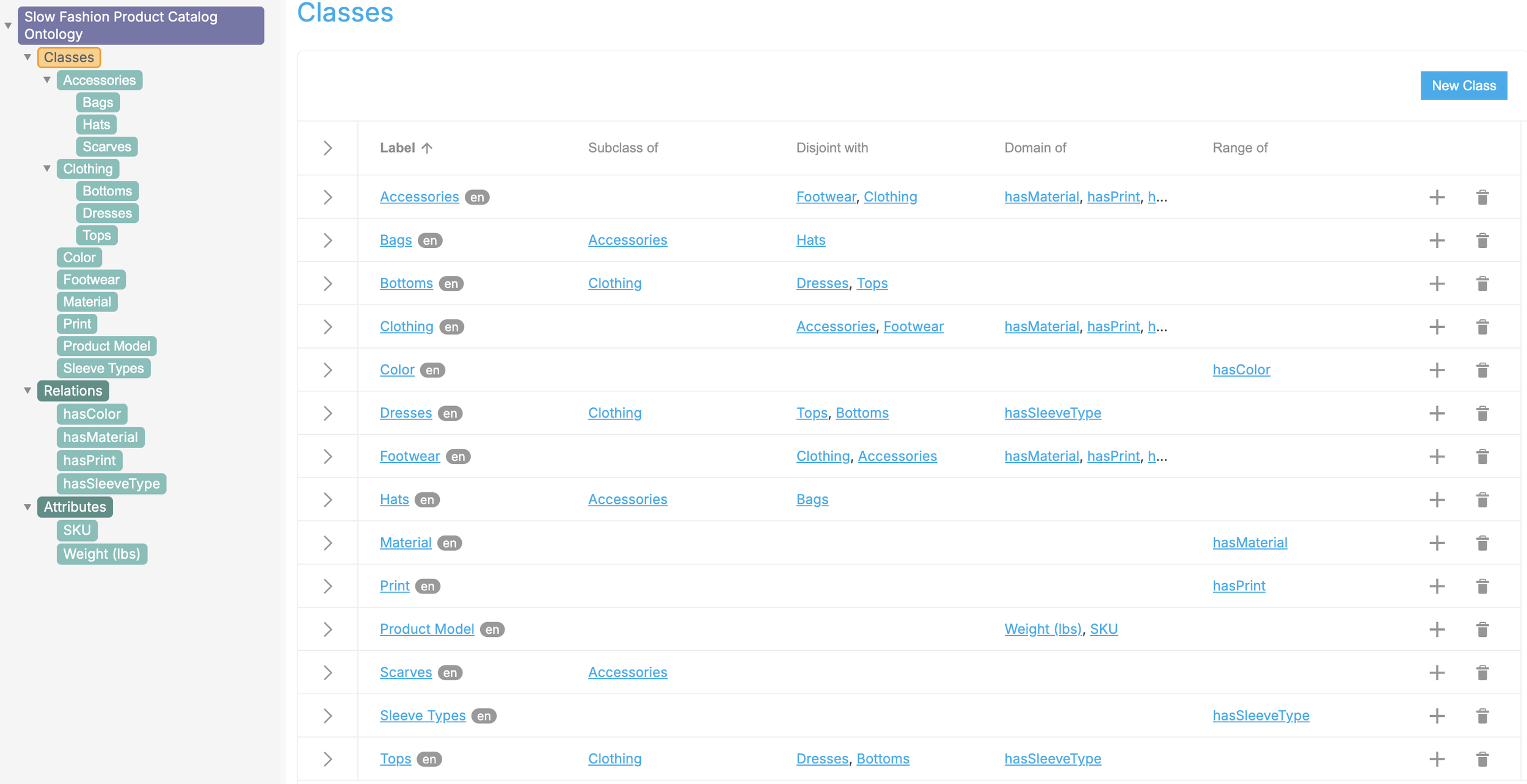
Ontology classes were used to organize taxonomy concepts into meaningful product groupings and to support attribute inheritance. Each major product category (e.g., Clothing, Footwear, Accessories) was modeled as an OWL class, allowing taxonomy concepts to be semantically linked and filtered through these classifications.
Ontology Classes overview in PoolParty, illustrating class hierarchy, disjointness, and linked relations and attributes for taxonomy modeling.
Semantic Typing
Taxonomy concepts were assigned to one or more ontology classes using the
rdf:typeproperty. This classification enabled the application of class-specific relations (e.g.,hasColor,hasMaterial,hasPrint) based on product type.Attribute Inheritance
For example, any concept linked to the
Clothingclass automatically supported relations likehasMaterialandhasColor, while concepts underAccessoriescould support relations such ashasPrintandhasMaterialdepending on context.Multi-Class Assignments
Some concepts were linked to multiple classes to reflect real-world grouping needs. For instance,
T-Shirtswas modeled as a member of bothClothingandTops, enabling attribute flexibility and accurate filter logic without compromising SKOS hierarchy.Governance Benefit
This class structure improved tagging governance by allowing attributes to be controlled and constrained based on product type. It ensured irrelevant filters (e.g.,
hasSleeveTypeonLoafers) would never be applied due to class-restricted domains.Portfolio Relevance
This modeling approach reflects scalable, enterprise-grade taxonomy practices where classes define product behavior, data rules, and filter applicability across large catalogs.
Query Logic & Tagging
Faceted tagging was simulated using a combination of ontology relations (e.g., hasColor, hasMaterial) and controlled vocabulary schemes (e.g., Color, Material, Print). This approach allowed product concepts to be tagged with distinct attribute values, supporting faceted filtering, query expansion, and precise product retrieval.
To demonstrate how search queries map to taxonomy-based filters, editorial notes were added to the T-Shirts concept.
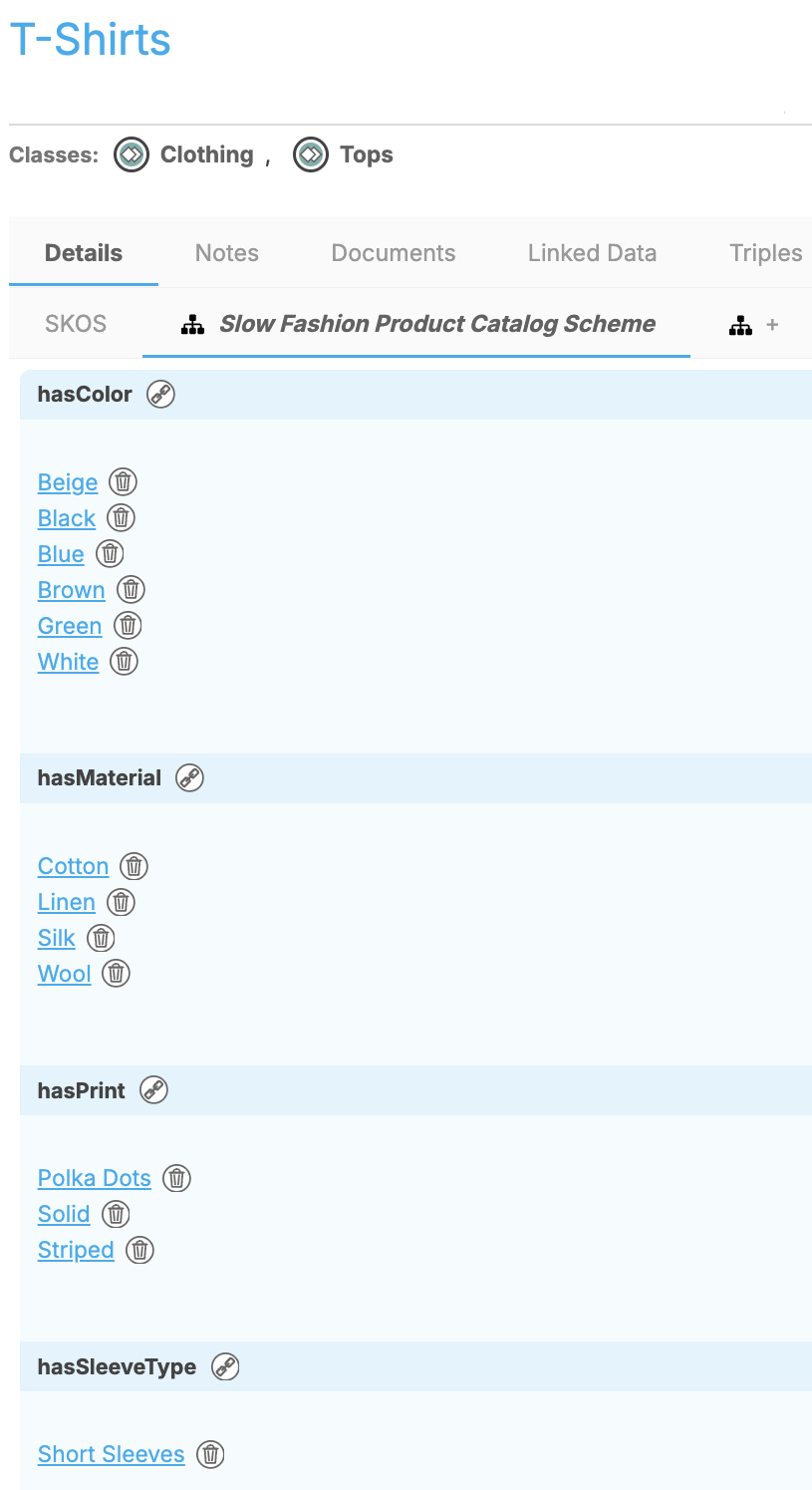
Full SKOS metadata and Catalog view for “T-Shirts” with preferred label, related terms, and relation assignments.
Example: A user search for “White T-shirt” expands to:
Product Type:T-ShirtsColor:White
This illustrates how faceted search retrieves products tagged with both a category and an attribute, enabling precise filtering beyond simple free-text matching.
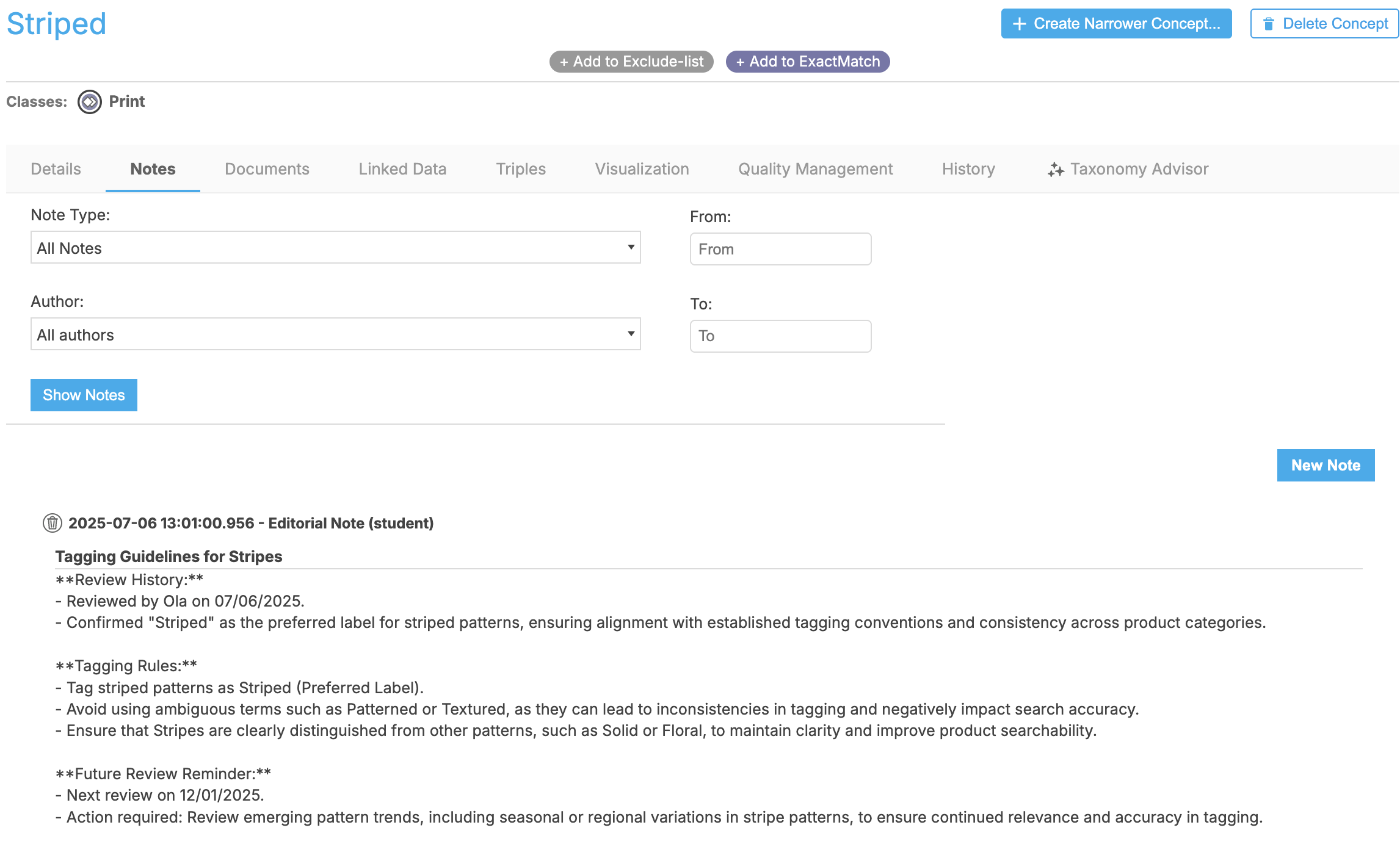
Example governance note: tagging guidance and review cycle metadata for “Striped” print concept.
This editorial note simulates how search queries expand into faceted tags using PoolParty’s Notes tab.
Tagging Governance
The Notes field was used to simulate governance-related metadata, including tagging rules, review history, and future update reminders. This reflects how enterprise taxonomies are maintained over time to ensure consistency and clarity in tagging conventions.
Example: The Striped pattern concept includes:
Tagging rules (e.g., avoid ambiguous terms like
PatternedorTextured)Review history with timestamped editorial decisions
Future review reminders to update based on seasonal or regional pattern trends
Example of governance note metadata showing tagging guidelines and review schedule for the “Striped” print concept.
These tagging notes and query simulations demonstrate how taxonomy structures support search logic, ensure tagging consistency, and enable governance workflows through embedded editorial metadata.
Deliverables
The following key deliverables were produced as part of this taxonomy case study and serve as supporting materials for evaluation and portfolio review:
1. PDF Export of Full Metadata Table
A downloadable PDF file displaying the taxonomy structure with full metadata for each concept, including preferred/alternative/hidden labels, notations, scope notes, and definitions.
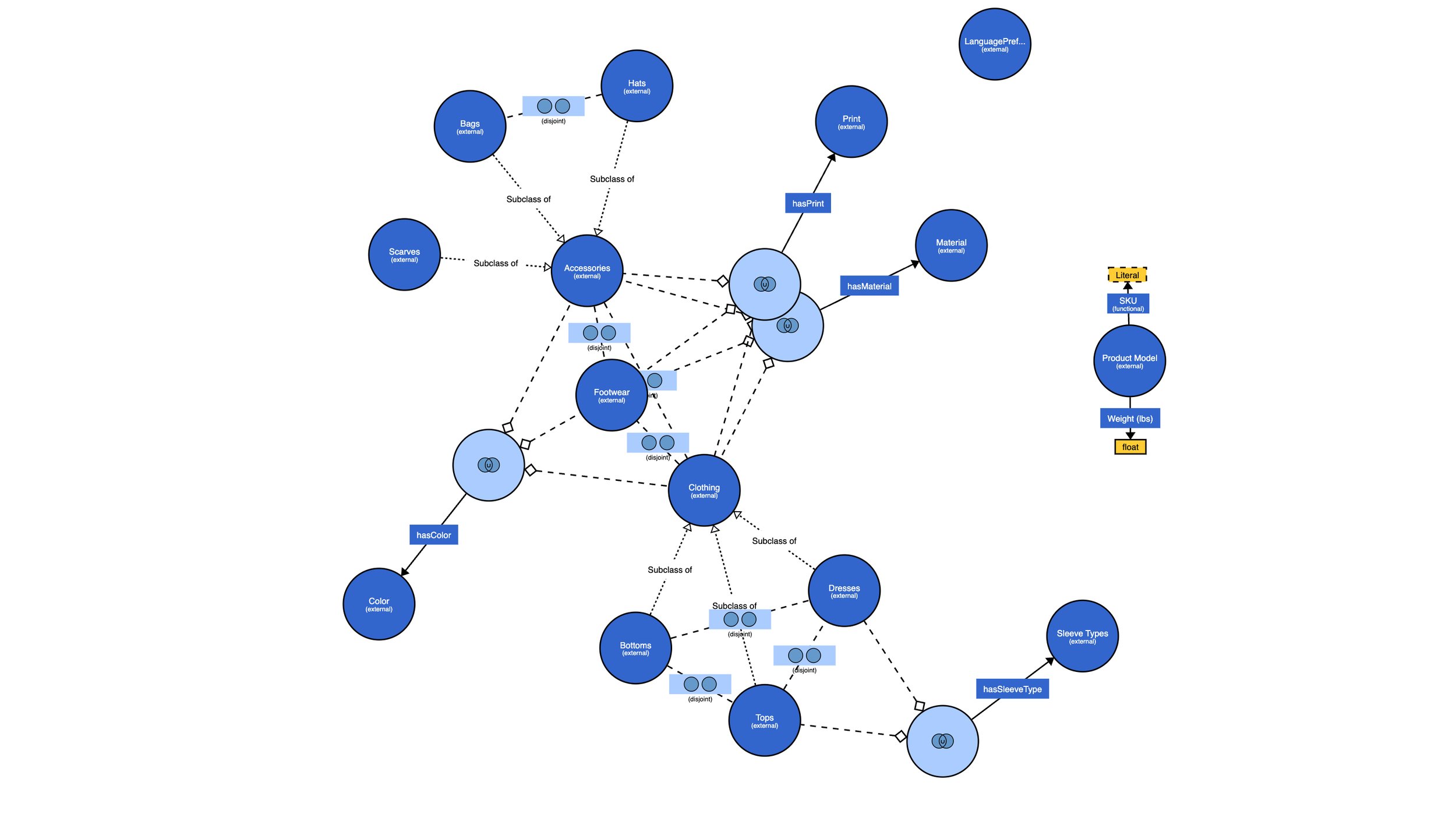
2. Ontology Diagram via WebVOWL
A visual model of the custom ontology created for the case study, illustrating classes, faceted relations, and attribute connections.
Ontology diagram illustrating custom product taxonomy classes, relationships, and attribute linkages created in PoolParty Semantic Suite.
Next Steps & Reflection
Expand Attribute Coverage Across Additional Categories
This demo focused on a curated subset of slow fashion products and their attributes. A next step would be to expand the ontology and taxonomy to include more detailed attributes per category (e.g., rise and fit for
Pants) while maintaining scalable governance rules.Integrate Additional Instance Modeling for Product Variants
While the project included one instance model (
Espadrilles Model #324B), a future extension could involve adding multiple product variants across categories to demonstrate class inheritance at scale and metadata population consistency across SKUs.Implement Validation and Query Testing in a Live System
Connecting the taxonomy and ontology to a functioning CMS, PIM, or e-commerce front-end (e.g., Shopify or Magento) would allow real-time testing of query behavior, tagging consistency, and attribute logic within a production workflow.
Evaluate Tagging Automation Approaches
Manual tagging was simulated for this demo. A future enhancement would explore automation techniques (e.g., rule-based tagging, ML models) and define confidence thresholds, exception handling, and editorial override workflows to balance efficiency with quality control.
Formalize Governance Policies and Workflows
The editorial notes and tagging guidelines in this demo served as lightweight governance. Scaling this out would require a more formal governance model including version control, stakeholder roles, review cadences, and escalation paths—aligned with enterprise-level taxonomy governance frameworks.
Reflecting on Project Scope and Constraints
Given the controlled scope, the project balanced breadth and depth to showcase professional principles without simulating a full-scale taxonomy. Design decisions were intentionally scoped for clarity and realism, demonstrating high-impact thinking under portfolio constraints.